html表单留言板代码,“基于HTML表单的留言板代码解析与实现”
亲爱的读者们,你是否曾在网上看到过那些让人眼前一亮的留言板,不禁好奇它们是如何实现的呢?今天,就让我带你一探究竟,揭开HTML表单留言板的神秘面纱吧!
一、HTML表单留言板的基础

首先,我们要了解什么是HTML表单。HTML表单是网页中用于收集用户输入信息的工具,它可以让用户填写姓名、邮箱、留言等内容。而留言板,就是利用HTML表单来实现用户留言功能的一个应用。
要创建一个简单的HTML表单留言板,我们需要以下几个元素:
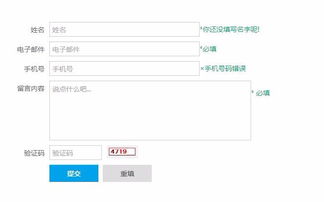
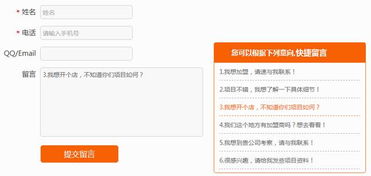
1. `
在这个示例中,我们创建了一个包含姓名、邮箱和留言内容的表单。当用户填写完信息并点击提交按钮后,表单数据将通过HTTP POST请求发送到服务器端的`submit.php`文件进行处理。
二、CSS美化留言板

一个美观的留言板可以提升用户体验。我们可以通过CSS来美化留言板的外观。
以下是一个简单的CSS样式代码,用于美化上述HTML表单留言板:
```css
form {
width: 300px;
margin: 0 auto;
padding: 20px;
border: 1px solid ccc;
border-radius: 5px;
label {
display: block;
margin-bottom: 5px;
input[type=\text\],
input[type=\email\],
textarea {
width: 100%;
padding: 8px;
margin-bottom: 10px;
border: 1px solid ccc;
border-radius: 3px;
button {
width: 100%;
padding: 10px;
background-color: 4CAF50;
color: white;
border: none;
border-radius: 3px;
cursor: pointer;
button:hover {
background-color: 45a049;
将这段CSS样式代码添加到HTML文件中,即可看到留言板的外观得到了美化。
三、JavaScript增强互动性

为了让留言板更加生动有趣,我们可以使用JavaScript来增强其互动性。以下是一个简单的JavaScript代码,用于在用户提交留言后显示一个提示信息:
```javascript
document.querySelector('form').addEventListener('submit', function(event) {
event.preventDefault();
alert('留言已提交,感谢您的参与!');
将这段JavaScript代码添加到HTML文件中,当用户点击提交按钮后,会弹出一个提示信息,告知用户留言已提交。
四、服务器端处理留言
在用户提交留言后,我们需要将留言数据发送到服务器端进行处理。以下是一个简单的PHP代码示例,用于处理留言数据:
```php
if ($_SERVER[\REQUEST_METHOD\] == \POST\) {
$name = $_POST['name'];
$email = $_POST['email'];
$message = $_POST['message'];
// 将留言数据保存到数据库或文件中
// ...
echo \留言已提交,感谢您的参与!\;
将这段PHP代码保存为`submit.php`文件,并放置在服务器上。当用户提交留言后,服务器端的`submit.php`文件会接收到留言数据,并进行相应的处理。
五、
通过本文的介绍,相信你已经对HTML表单留言板的实现有了初步的了解。从HTML表单的创建,到CSS美化,再到JavaScript增强互动性,最后是服务器端处理留言,每一个环节都至关重要。希望这篇文章能帮助你更好地掌握HTML表单留言板的制作技巧,让你的网站更具吸引力!

